Nutzt du auch die schönen Icons der Font Awesome Icon-Sammlung statt unnötig schlecht aussehende und nicht skalierbare eigene Bilder oder Symbole zu verwenden?
Bei einem Webprojekt hatte ich das Problem, dass einige neue Grafiken aus der Font Awesome-Icon-Sammlung einfach nicht geladen wurden. Dies ließ sich beheben, führte aber leider zu einem weiteren Problem. Das Bootstrap-Template, welches ich genutzt habe, nutzte nämlich eigentlich einen netten Fade-In-Effekt der Icons beim Herunterscrollen der Seite vor. Das funktionierte dann auch nicht mehr.
Die Probleme mit Font Awesome können leider recht vielseitig sein. Aber in diesem Artikel findest du die häufigsten Gründe dafür, warum die Icons bei dir nicht angezeigt werden. Ebenfalls gibt es dazu die Lösungen!
Kurzzusammenfassung der möglichen Fehlerquellen:
- Nutzung neuer Icons in einer alten Font Awesome-Version
- die falschen/alten CSS-Klassen werden genutzt
- evtl. wird versucht Font Awesome-Dateien von einer mit SSL gesicherten Verbindung in eine unverschlüsselte Seite einzubinden
- nur ein Teil der nötigen Skripte für Font Awesome ist korrekt im html-Code eingebunden
- Die verwendete Ressource, wie ein CDN, von welchem man die Dateien eingebunden hat, ist derzeit down
- eine Übersteuerung der Font Awesome-Javascript-Dateien mit anderem Javascript-Code, z. B. des verwendeten Themes, kann auch zu unerwünschten Ergebnissen führen
- evtl. wird versucht kostenpflichtige Pro-Icons zu verwenden
Font Awesome: nur neue Icons werden nicht angezeigt
![]() Wenn das Icon nicht geladen werden kann, wird stattdessen ein solcher Platzhalter (siehe Bild rechts) angezeigt. Man kann es je nach Größe gar nicht erkennen, aber wenn man in diesen Platzhalter hereinzoomt, sieht man einen „internen Code“ (?!), den anscheinend jede Grafik im Font Awesome-Icon-Set bekommt.
Wenn das Icon nicht geladen werden kann, wird stattdessen ein solcher Platzhalter (siehe Bild rechts) angezeigt. Man kann es je nach Größe gar nicht erkennen, aber wenn man in diesen Platzhalter hereinzoomt, sieht man einen „internen Code“ (?!), den anscheinend jede Grafik im Font Awesome-Icon-Set bekommt.
Diese hat für einen selber keine Bedeutung, da man diese für nichts braucht. Es ist aber ein erstes Anzeichen dafür, dass das entsprechende Icon einfach nicht geladen werden kann, weshalb stattdessen dieser Platzhalter ausgegeben wird. Nicht selten hat man sich ein Icon online herausgesucht, das es in der aktuell verwendeten Font Awesome-Version einfach nicht gibt.
Um die fehlenden Grafiken zu bekommen, sollte man erst einmal prüfen, ob die Grafik überhaupt im entsprechenden Ordner vorhanden ist. Denn wenn man eine alte Font Awesome-Version nutzt, dann fehlen dort logischerweise Icons, die irgendwann nach der Veröffentlichung ihren Weg in das Icon-Set gefunden haben.
Wenn man, aus welchem Grund auch immer, grad nicht auf die neue Version updaten möchte, kann man das Icon auch selber nachpflegen.
Alternativ bleibt nur ein Update auf die aktuellste Version von Font Awesome durchzuführen. Das ist aber auf jeden Fall empfehlenswert. Ansonsten hat man den gleichen Spaß nach kurzer Zeit wieder, wenn das nächste Icon fehlt. Auch das Update auf eine Version die zwar das Icon enthält, aber nicht up-to-date ist, macht eigentlich keinen Sinn wenn man schon mal updated.
Gut zu wissen:
In der Version 6 wurden viele Icon-Namen abgeändert. Dies hat aber derzeit keine Auswirkungen auf bereits verwendete Icons. In Font Awesome wurden Aliase eingerichtet, sodass die alten Namen weiterhin funktionieren. Besser ist es aber wohl trotzdem die neuen zu verwenden. Schließlich weiß man nie wann so eine Abwärtskompatibilität eingestampft wird: https://fontawesome.com/docs/web/setup/upgrade/whats-changed#full-style-names
Falsche CSS-Klassen verwendet?
Ebenfalls muss man auf den korrekten „Typ“ des Icons achten und entsprechend diesem die zugehörige CSS-Klasse verwenden.
Im Laufe der Entwicklung einer Library bzw. eines Toolkits wie Font Awesome kommt es immer wieder zu Veränderungen der grundsätzlichen Struktur. Diese sind zwar nötig, führen aber dazu, dass bei einem Update viele Dinge nicht mehr genauso funktionieren wie in der Vorgängerversion und angepasst werden müssen. So gab es bis zu Version 5 nur eine einheitliche CSS-Klasse für alle Icons.
Das sah z. B. vor Version 5 so aus:
|
1 |
<i class="fa fa-user"></i> |
Diese Klasse funktioniert heute gar nicht mehr! Beispielsweise gibt es nun stattdessen die Typen solid, regular und brand. So muss man beim Wechsel auf eine neue Version darauf achten, die CSS-Klassen im html-Code anzupassen.
Die Klasse „fas“ für solid:
|
1 |
<i class="fas fa-ad"></i> |
Die Klasse „far“ für regular:
|
1 |
<i class="far fa-address-book"></i> |
Die Klasse „fab“ für brand:
|
1 |
<i class="fab fa-accusoft"></i> |
Des Weiteren kamen noch diese Klassen dazu:
Die Klasse „fal“ für light:
|
1 |
<i class="fal fa-ad"></i> |
Die Klasse „fad“ für duotone:
|
1 |
<i class="fad fa-address-book"></i> |
Wer also eine alte Font Awesome-Version nutzt, muss noch die „fa“-Klasse nutzen. Ab Version 5 hingegen funktioniert diese gar nicht mehr, es gibt also keine Abwärtskompatibilität! Am besten nutzt man dann ein Hilfsmittel um alle bereits verwendeten Icons umzustellen.
Weitere Infos direkt von Font Awesome gibt es hier: https://fontawesome.com/how-to-use/on-the-web/setup/upgrading-from-version-4
Da das noch nicht genug Veränderung ist, wurde in Version 6 die Benennung der Klassen gleich noch einmal angepackt. Allerdings diesmal mit einer Abwärtskompaitibilität. Neben den Kruzformen können die Klassennamen wahlweise auch ausgeschrieben werden. Dies sieht z. B. so aus:
|
1 2 3 |
<i class="fa-solid fa-bell"></i> <i class="fa-duotone fa-bell"></i> <i class="fa-light fa-bell"></i> |
Font Awesome: Icons wegen JavaScript, CSS nicht geladen?
 Sind die Icons jedoch vorhanden und auch die CSS-Klassen korrekt zugewiesen, so muss man noch prüfen, ob man die Font Awesome-JavaScript-Datei eingebunden hat! In meinem genutzten Bootstrap-Template war dies nicht der Fall. Zwar aus gutem Grund (wie das weiter unten beschriebene Problem noch zeigt), aber ohne wurden die benötigten Icons nicht angezeigt. Auch nicht bei einem Wechsel von Font Awesome-Version 4 zu Version 5.
Sind die Icons jedoch vorhanden und auch die CSS-Klassen korrekt zugewiesen, so muss man noch prüfen, ob man die Font Awesome-JavaScript-Datei eingebunden hat! In meinem genutzten Bootstrap-Template war dies nicht der Fall. Zwar aus gutem Grund (wie das weiter unten beschriebene Problem noch zeigt), aber ohne wurden die benötigten Icons nicht angezeigt. Auch nicht bei einem Wechsel von Font Awesome-Version 4 zu Version 5.
Die Icons, die im von mir genutzten Bootstrap-Template vorgegeben waren bzw. die ich bereits vorher genutzt habe, wurden allerdings bisher immer ohne Probleme angezeigt. Deshalb konnte ich den Zusammenhang zur nicht eingebundenen JavaScript-Datei nicht so richtig verstehen. Ich vermute aber, dass alte Grafiken einfach anders behandelt worden sind und nur für die neuen Icons die Ersetzung des entsprechenden Tags im html-Code durch das Skript nun unumgänglich ist. Warum auch immer dies der Fall ist, da es sich bei allen Dateien um SVGs handelt. Wahrscheinlich ist das Handling einfach komplett geändert worden und nur für die „alten“ Dateien funktioniert die direkte Einbindung im html-Code.
Selbst gehostet
Bei einem selbst gehosteten Font Awesome auf dem eigenen Webspace muss man sicherstellen, dass die Pfade zu der CSS und JS-Datei stimmen und die Dateien korrekt im HTML-Text eingebunden werden:
|
1 |
<link href="vendor/fontawesome-free/css/all.min.css" rel="stylesheet" type="text/css"><link href="vendor/fontawesome-free/css/all.min.css" rel="stylesheet" type="text/css"> |
Erst nachdem ich folgende Zeile hinzugefügt habe, wurden auch die neueren Grafiken angezeigt:
|
1 |
<script src="vendor/fontawesome-free/js/all.min.js"></script> |
Etwas Praktisches am Rande: Um passende Icons zu finden, gibt es ein nettes Cheatsheet von Font Awesome unter diesem Link: https://fontawesome.com/cheatsheet – Nur leider kann man hier nicht erkennen, welches Icon aus welcher Font Awesome-Version stammt. Allerdings kann man hier zumindest filtern, welche Icons „frei“ verfügbar sind.
Fade-In-Problem
Durch die Nutzung des FontAwesome-JS wurde dann allerdings eine Funktionalität des JS-Codes des Templates ausgehebelt. Denn durch das FontAwesome-Skript werden nun die “i”-Tags mit den zugewiesenen FontAwesome-Klassen im Browser dann durch die entsprechenden SVG-Grafiken ersetzt. Dies betrifft dann z. B. folgenden Tag:
|
1 |
<i class="fas fa-4x fa-money-bill-wave"></i> |
Das ist an sich nicht schlimm, führt aber dann zu folgendem Problem:
Weil der Tag ersetzt wird, kann dieser dann nicht mehr per JavaScript angesprochen werden! Deshalb ist dann eine Änderung dieses Objekts durch eigenen JavaScript-Code leider einfach nicht mehr möglich! Denn das ursprüngliche Tag existiert dann im Browser einfach gar nicht mehr. Den Icons waren aber noch Klassen wie “sr-icon-1” im folgenden Beispiel zugewiesen, um diese per JavaScript “effektvoll” erscheinen zu lassen:
|
1 2 3 4 |
sr.reveal('.sr-icon-1', { delay: 200, scale: 0 }); |
Aus genau diesem Grund haben die Ersteller des von mir genutzten Bootstrap-Templates dann wohl auf die Einbindung des FontAwesome-Skripts bereits im Vorfeld verzichtet. Also war eigentlich die nicht ganz vollständige FontAwesome-Integration der Übeltäter. Leider bringt dies nun rein gar nichts, wenn man die dann nicht aufrufbaren Icons aber nutzen möchte oder muss und auch gleichzeitig auf den Effekt nicht verzichten möchte.
Meine recht einfache Lösung, die eigentlich für die meisten Probleme herhalten muss: Einfach ein weiteres Tag als Wrapper um die Icons bauen und diesem die entsprechende Klasse zuweisen, die das Fade-In oder für einen anderen Effekt betreffend des Icons genutzt wird.
Das sieht dann z. B. so aus:
|
1 |
<div class="sr-icon-1"><i class="fas fa-4x fa-money-bill-wave></i></div> |
Man sollte dafür auf jeden Fall ein Div als Wrapper nutzen! Ich hatte es auch mit einem span-Tag versucht, aber dann funktionierte der Effekt nicht ganz richtig.
Premium-Icons genutzt?
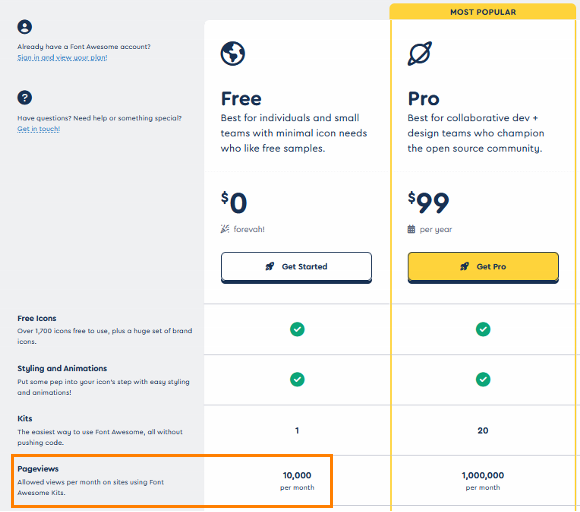
Ebenfalls muss man darauf achten, dass nur ein kleiner Teil aller Icons frei nutzbar ist. So gibt es in Version 6 zwar mehr als 14.000 Icons, aber frei nutzbar sind davon nur etwa 1600 Icons.
Bestimmte Icon-Typen, wie Duotone, sind grundsätzlich nur in der kostenpflichtigen Pro-Version nutzbar!
Hier hilft also nur auf kostenlose Icons auszuweichen oder das Premium-Paket zu bezahlen.
Wichtig: Wenn eine Webseite mehr als 10.000 Seitenaufrufe im Monat verzeichnet, ist wohl auch die Free-Variante laut den Bedingungen auf der Font Awesome-Seite tabu und es muss die Pro-Variante genutzt werden. Was ist aber mit einer Site genau gemeint? Eine Webseite? Eine Subdomain? Eine einzelne Seite einer Webseite?
Wenn ich es richtig verstanden habe, betrifft dies aber nur die sogenannten „Kits“ von Font Awesome. Hostet man die Font Awesome Dateien einfach selber auf seinem Webspeicher oder bei irgendeinem anderen CDN, dürfte das wohl nicht zutreffend sein. Interessant ist allerdings die Tatsache, dass die Free-Version als OpenSource vertrieben wird. Ob diese Einschränkungen überhaupt vorgegeben werden dürften ist also fraglich.
Fazit
Wäre das Skript von FontAwesome von Anfang an eingebunden worden und nicht versucht worden auf dieses zu verzichten, dann hätte es dieses Problem gar nicht erst gegeben. Naja so lernt man wieder etwas dazu. In diesem Fall wie die Einbindung der Icons letzt endlich abläuft.