Standardmäßig werden auf der Hauptseite, einer mit WordPress erstellten Webseite, die letzten neuen Artikel angezeigt. Dies macht auch Sinn, wenn man einen Blog betreibt, da man in diesem Fall meistens direkt die aktuellsten Artikel auf der Startseite anpreisen möchte. Eventuell möchte man aber noch einen Intro-Text vor dieser Artikelübersicht haben oder stattdessen eine statische Seite, mit eigenem Text und Bildern, als Startseite festlegen. Wie man eine solche statische Startseite für WordPress festlegt oder sich auch eine Kombination baut erfährst du in diesem Artikel.
Homepage oder Startseite? – Begriffsklärung
Mittlerweile werden die Begriffe Homepage, Startseite, Hauptseite, Index und Front-Page wohl synonym für die erste Seite einer Webseite benutzt die dem Besucher angezeigt wird wenn er die Domain aufruft. Dementsprechend nehme ich, wie es auch in WordPress nicht getan wird, in diesem Artikel keine Unterscheidung zwischen den Begriffen vor. Auch wenn man beispielsweise unter Homepage früher durchaus die gesamte Webseite mit allen Unterseiten und nicht nur eine einzelne Seite verstanden hat.
Statische Seite als WordPress Startseite festlegen
Es soll nur eigener Text und Bilder auf der Startseite enthalten sein? Wenn man grundsätzlich eine normale Seite mit einem eigenen Text haben will, dann ist die Lösung dafür relativ einfach. Man muss nur eine neue oder bereits vorhandene Seite (keinen Beitrag) anlegen und diese dann im Theme als die Hauptseite definieren.
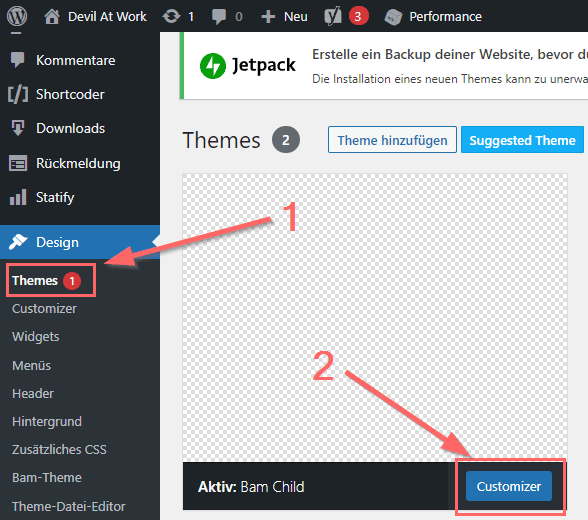
Hierzu navigiert man im WordPress-Backend als erstes unter den Punkt Design und dann unter Themes. Bei dem aktuell aktiven Theme klickt man auf den Button Customizer:
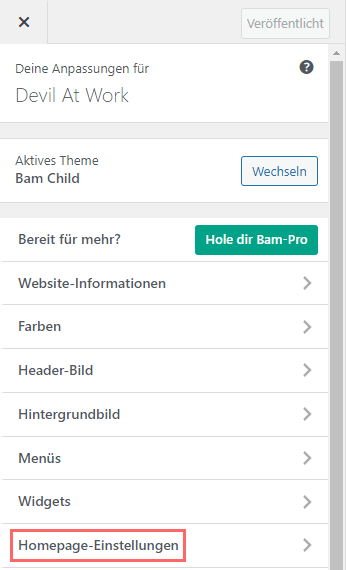
Danach wählt man in dem Menü auf der linken Seite den Punkt Homepage-Einstellungen aus:
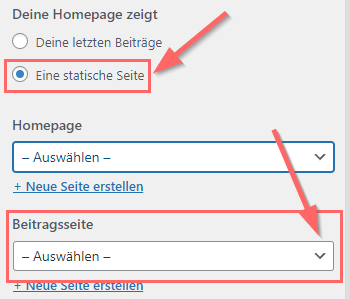
Man erhält dann die Möglichkeit eine beliebige Seite als statische Startseite aus einem Dropdown-Menü festzulegen:
 Hiermit sind allerdings wirklich nur Seiten und keine Beiträge gemeint. Wenn man einen Beitrag verwenden möchte, wäre es wohl am einfachsten den Inhalt in eine neue Seite zu kopieren und dann diese zu verwenden.
Hiermit sind allerdings wirklich nur Seiten und keine Beiträge gemeint. Wenn man einen Beitrag verwenden möchte, wäre es wohl am einfachsten den Inhalt in eine neue Seite zu kopieren und dann diese zu verwenden.
Allerdings verliert man dadurch natürlich die bekannte Auflistung der letzten neuen Artikel auf der Hauptseite und auch die Möglichkeit direkt weiter zu navigieren bis zu den ersten Artikeln der Webseite. Für diesen Fall sollte man also eine ausreichende Navigation haben, durch die jeder Artikel erreichbar ist. Vermutlich klickt sich aber sowieso eher selten ein Benutzer eine Stunde lang bis zum allerersten Artikel einer Webseite durch, ohne auch genau zu wissen welches Thema dieser beinhaltet.
Für eine solche Artikel- bzw. Beitragsübersicht kann man dann aber auch eine Seite definieren, auf der diese angezeigt werden. Zu dieser Übersichtsseite muss man dann aber selber verlinken.
Eigener Text und letzte neue Artikel auf der Startseite anzeigen
Wenn man wie ich allerdings eine Kombination haben möchte und einen statischen Text und die Artikelübersicht zusammen auf der Startseite nutzen möchte, dann sieht es mit nativen WordPress-Standardfunktionen erst einmal schlecht aus. Es sei denn das genutzte Theme bringt eventuell bereits eine solche Funktionalität mit. An dieser Stelle merkt man auch, dass WordPress in erster Linie mal für das Bloggen gedacht gewesen ist.
Stattdessen hat man zumindest die folgenden Möglichkeiten um die Startseite nach den eigenen Bedürfnissen zu ändern:
Einbau des Contents direkt in die PHP-Datei („Quick & Dirty“-Lösung)
Wenn man sich mit PHP und HTML einigermaßen auskennt, kann man auf recht schnelle Art die Startseite inhaltlich verändern. Hierzu greift man einfach selber in die PHP-Datei ein und kann z. B. wie bei diesem Blog einen Intro-Text über der Artikelübersicht einfügen. In diesem Fall in der index.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<?php /** * The main template file */ get_header(); ?> <?php do_action( 'bam_before_primary' ); ?> <div id="primary" class="content-area"> <?php do_action( 'bam_before_main' ); ?> <main id="main" class="site-main"> <strong> <?php /* content for main page!!!: */ ?> <?php if (htmlspecialchars($_SERVER['REQUEST_URI']) == "/") { ?> <div> <h1>Im IT-Alltag überleben!</h1> .... eigener Intro-Text .... <br/><br/> </div> <?php }; ?></strong> <?php do_action( 'bam_before_blog_entries' ); ?> <div id="blog-entries" class="<?php bam_blog_wrapper_classes(); ?>"> <?php do_action( 'bam_blog_entries_top' ); ?> <?php // Post count used to clear floats. $bam_post_count = 0; ?> |
Da auf diese Art und Weise der Intro-Text leider auch auf jeder weiteren Seite der Artikelübersicht angezeigt wurde, habe ich noch einen Hack mittels einer if-Abfrage (if (htmlspecialchars($_SERVER[‚REQUEST_URI‘]) == „/“)) eingebaut. Durch die Prüfung der URL sorge ich hier dafür, dass der Text nur ausgegeben wird wenn es sich nicht um eine Unterseite wie „/page/2/“ handelt, die man aufrufen würde wenn man sich ältere Artikel anzeigen lässt.
Je nach Theme kann die PHP-Datei für die Startseite index.php, home.php oder auch front-page.php oder ähnlich heißen. Bei meinem genutzten Theme hatte die front-page.php keinerlei Auswirkung und wurde komplett ignoriert. Wenn sie vorhanden ist übersteuerte eine home.php sogar die index.php-Datei. Das Verhalten kann hier unterschiedlich sein!
Übrigens kann man so natürlich auch jede andere Datei eines Themes anpassen und den eigenen Bedürfnissen entsprechend anpassen. So habe ich z. B. bei dem Theme auf diesem Blog ein unnötiges Datum in der Top-Bar durch das Löschen des PHP-Codes in der entsprechenden layout.php einfach entfernt:
|
1 2 3 |
<?php if ( true == get_theme_mod( 'bam_show_topbar_date', true ) ) : ?> <span class="bam-date"><?php echo esc_html( date_i18n( get_option( 'date_format' ) ) ); ?></span> <?php endif; ?> |
Tipp: Zu empfehlen ist es allerdings, für solche angepassten PHP-Dateien in WordPress, immer ein sogenanntes Child-Theme zu erstellen. In diesem braucht man dann nur die veränderte index.php oder home.php abzulegen. Dadurch läuft man nicht Gefahr, dass die gemachten Anpassungen beim nächsten Theme-Update wieder verschwinden werden. Eine grundsätzliche Erklärung zu Child-Themes sprengt leider etwas den Rahmen dieses Artikels.
Eigenes Template für die Hauptseite anlegen
Besser als der zuvor gezeigte dreckige Weg ist es allerdings statt den Content direkt in die PHP-Datei einzubauen, dort nur den nötigen PHP- und HTML-Code unterzubringen und den Text und Bilder ganz normal in WordPress als Seite zu pflegen.
Hierzu muss man sich wie auch bei der „Quick & Dirty“-Lösung eine modifizierte index.php erstellen, die man aber beliebig benennen muss. Aber man darf sie nicht index.php, home.php oder front-page.php nennen! Beispielsweise könnte man der Datei einen passenden Namen wie custom-index.php geben.
In der PHP-Datei selber muss man als ersten Kommentar den Namen für das Template festlegen, unter welchem man das Template dann in WordPress auswählen kann:
|
1 2 3 4 |
<?php /* Template Name: Custom Index */ get_header(); ?> |
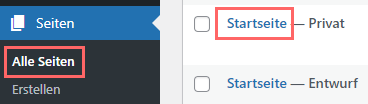
Diese PHP-Datei kann man nun in WordPress als Template für eine beliebige Seite auswählen:
Die Seite die man damit nun nach den eigenen Wünschen umgestaltet hat legt man dann wie eingangs gezeigt in den Theme-Optionen als Homepage fest. Der Text kann nun ganz normal wie bei jeder anderen Seite oder jedem anderen Beitrag im WordPress-Dashboard gepflegt werden.
Plugins nutzen
Alternativ zu den selbst gebastelten Lösungen kann man natürlich auch auf zahlreiche Plugins zurückgreifen oder einen umfangreichen PageBuilder nutzen, der vermutlich sämtliche Optionen von Haus aus mitbringt.
Fazit
Die „Quick & Dirty“-Lösung habe ich selber benutzt um schnell einen eigenen Text einfügen zu können. Allerdings ist das Auslagern von Text bzw. HTML-Code direkt in die PHP-Dateien eher nicht zu empfehlen, da man somit natürlich den Grundgedanken eines Content-Management-Systems übergeht und den Content für diese Seite nicht in selbigem pflegt.
Für Änderungen in der Zukunft ist dies nicht förderlich und könnte auch leicht in Vergessenheit geraten. Auf jeden Fall sollte man für eine solche Lösung ein Child-Theme erstellen und die Datei dort pflegen. Ansonsten ist der selbst verfasste Text spätestens beim nächsten Theme-Update wieder weg.
Der beste Weg dürfte meiner Meinung nach über einen eigenen Seitentypen zu realisieren sein, für den man die entsprechende PHP-Datei anlegt. Der Text wird dann trotzdem im CMS verwaltet und es findet eine vernünftige „technische“ Trennung statt.
Ein zusätzliches Plugin zu installieren, nur um die Artikelübersicht auf der Hauptseite einbinden zu können halte ich für nicht sehr sinnvoll. Durch zu viele Plugins erhöht sich nur der allgemeine Overhead und das Risiko bei Updates von WordPress oder PHP Probleme zu bekommen, die auch bedeuten können, dass die gesamte Webseite nicht mehr funktioniert.