Vor längerem brauchte ich auf die Schnelle einen Flyer für ein Nebengewerbe in der Verwandschaft. Der bereits in einem Online-Editor erstellte Flyer war ein totaler Reinfall. Um das ganze wenigstens etwas zu retten, habe ich zügig einen Flyer in Photoshop erstellt, auch wenn dies bei gelernten Grafikern vermutlich nicht das Programm der ersten Wahl für diese Aufgabe ist.
Arbeiten in Photoshop
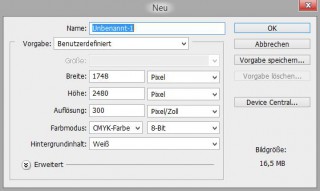
1. Eine passende PSD-Datei anlegen
Da die gedruckten Informationen auf einen Din A5-Flyer passten und bei einem größeren Format Leerraum entstanden wäre, wurde dieses Format gewählt. Sehr erklärungsbedürftige Inhalte benötigen natürlich mehr Platz.
Wenn man von den passenden Maßen keine Ahnung hat, kann man meistens beim Flyer-Hersteller, wie z. B. bei Cewe Print, die nötigen Informationen bekommen oder entsprechende Vorlagen z. B. für Photoshop herunterladen. Um nicht unnötig Zeit zu verlieren kann man darauf ruhig zurückgreifen. Dies werde ich beim nächsten Mal wohl auch nutzen.
Für Hochformat in Din A5 legt man sich beispielsweise eine Photoshop-Datei mit folgenden Werten an:

Falls man, wie ich, einen Flyer im Querformat benötigt braucht man nur die Peixelangaben zu vertauschen.
Die Datei kann man nun schon mal, wie nach jedem wichtigen Schritt, speichern.
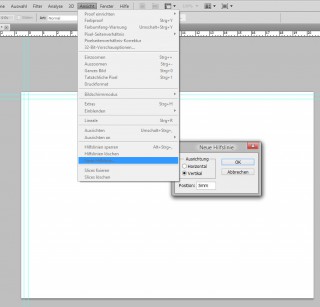
2. Hilfslinien und Ebenen
Ich persönlich habe das Feature „Hilfslinien“ leider bisher gar nicht genutzt, was sich nun definitiv ändern wird. Aufgrund der sich daraus ergebenden Vorteile und der Sicherheit, dass beim Druck auch alles gut lesbar auf den Flyer kommt und keine unschönen Abstände entstehen, ist es aber defintiv zu empfehlen Hilfslinien zu verwenden. Die nötigen zu beachtenden Abstände gibt es ebenfalls meist bei den Flyer-Herstellern oder sind bereits in der Vorlagendatei enthalten.
Für die verschiedenen Elemente des Flyers bietet es sich defintiv an Ebenen zu benutzen, um so alles „getrennt“ verschieben oder bearbeiten zu können.
3. Inhalt und Gestaltung
Da es bereits eine Webseite gab, bot es sich an, die vorhandenen Bilder, Elemente und Texte auch für den Flyer zu verwenden. Wenn wenig Zeit zur Verfügung steht, nimmt es merkbar viel Arbeit ab, bereits vorhandenen Inhalt verwenden zu können. Ansonsten kann man mit Photoshop recht schnell einen Hintergrund mit einem schönen Farbverlauf erstellen und das ganze mit dem Firmenlogo oder einer netten Grafik versehen. Ich hatte es mir recht einfach gemacht und mit dem Snipping Tool von Windows den Hintergrund der Webseite ausgeschnitten und, ebenso wie weitere Grafiken, eingefügt.
4. Exportieren und Hochladen
Nun kann man die Datei exportieren. Hierbei sollte man natürlich beachten, dass alle für den fertigen Flyer benötigten Ebenen aktiv sind. Auf eine Kompression sollte man natürlich möglichst verzichten, also auf keinen Fall die „Für Web und Geräte speichern“-Funktion verwenden. Wenn möglich sollte man die Datei also als PSD (alle Ebenen zusammenfassen!), als TIFF, oder als JPEG mit niedriegster Komprimierung bzw. höchster Qualitätstufe exportieren.
Schlussendlich folgt der Upload zu einem Flyer-Hersteller. Als recht preiswert habe ich z. B. das Angebot von Cewe-Print* empfunden, von denen ich eingangs auch die Vorlagendatei verlinkt habe. Für den Fall, dass man wirklich schnell etwas benötigt kann man hier auch per Overnight-Produktion bestellen. Positiv aufgefallen ist mir noch, dass die Versandkosten bereits im Preis enthalten sind und nicht erst am Ende aufgeschlagen werden. Neben Flyern lassen sich hier auch Plakate, Broschüren, Kalender, Visitenkarten, Briefpapier und alles weitere, was man vielleicht auch für ein kleines Business brauchen kann, erstellen.