Mit jQuery kann man auch heute noch seine Webseite dynamischer gestalten. Zwar ist jQuery schon etwas in die Jahre gekommen und viele Entwickler nutzen lieber wieder Vanilla JavaScript, also ganz normales „natives“ JavaScript, oder andere Bibliotheken und Frameworks wie React, Angular und Vue.js. Dennoch wird jQuery nach wie vor in vielen bestehenden Projekten verwendet und kann für bestimmte Anwendungsfälle nützlich sein. Ebenfalls in WordPress lässt sich jQuery nutzen, oftmals ist es sogar bereits integriert!
jQuery in WordPress integriert?
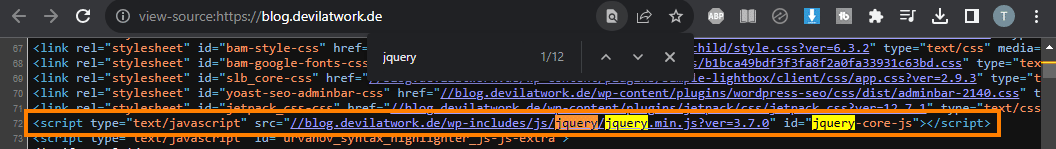
Oftmals muss man die jQuery-Library gar nicht selber in WordPress einbinden. Oftmals wird diese sogar schon von einem Theme mitgebracht und kann dann natürlich auch von einem selber genutzt werden. Hierzu reicht einfach ein Blick in den Quellcode auf deiner Live-WordPress-Seite und die Such nach „jquery“. Wenn du ein solches Ergebnis bekommst, dann brauchst du jQuery schon gar nicht selber einbinden, sondern kannst es einfach verwenden:
jQuery in WordPress einbinden
Es gibt zwar Plugins wie „jQuery Lightbox“, die vermutlich die gesamte jQuery-Library einbinden, aber wenn man rein jQuery nutzen möchte, kann man es auch direkt selber einbinden. Hierzu legt man jQuery irgendwo auf seinem Webspace ab und bindet es am einfachsten mit einem Plugin wie „Scripts n Styles“ oder „Head & Footer Code“ in den Head-Bereich des HTML-Outputs der WordPress-Seite ein.
jQuery-Befehle in WordPress nutzen
Die jQuery-Befehle kann man auch einfach mit dem bereits erwähnten Plugin „Scripts n Styles“ oder „Head & Footer Code“ in die gesamte Webseite, also auf jede Unterseite, oder auch nur auf einzelne Unterseiten, auf denen man bestimmte Funktionen nutzen möchte, einbauen.
Hier ist eine Beispiel-JavaScript-Funktion, die ich auf einer anderen Webseite nutze, um Elemente einer bestimmten Klasse mit jQuery ein- und andere gleichzeitig auszublenden:
|
1 2 3 4 5 |
/* Funktionen um Elemente ein- oder auszublenden */ function showTest2Only() { jQuery(".test").addClass("display-none"); jQuery(".test2").removeClass("display-none"); } |
Achtung: Wichtig ist noch zu erwähnen, dass es bei mir nicht mit dem üblicherweise verwendeten $-Zeichen sondern nur mit dem ausgeschriebenen jQuery funktioniert hat!
Fazit zu jQuery in WordPress
Auch wenn Vanilla JavaScript wohl performanter ist und viele Frameworks beliebter sind als einfaches jQuery, lassen sich damit noch immer viele einfache Dinge, insbesondere aufgrund der oftmals bereits eingebundenen Library in WordPress aufgrund des Themes und des vorhandenen Wissens im Internet umsetzen.