Für die Neugestaltung eines Webprojekts, bei welchem aus Prokrastinationsgründen noch das mittlerweile veraltete Bootstrap 3 zum Einsatz kommt, wollte ich eine sogenannte „Sticky-Navbar“ verwenden. (Achtung: Falls man schon Bootstrap 4 verwendet ist die Syntax vermutlich anders als in den gezeigten Codebeispielen.)
Leider kam es aber zu unschönen Effekten beim Versuch die Sticky-Navbar mit Bootstrap-Bordmitteln umzusetzen. Was genau ich damit meine und wie ich es mit etwas eigenem Code gelöst habe, zeige ich in diesem Artikel.
Begriffsklärung
Im Prinzip ist dies eine „Fixed“-Navbar, also eine fest positionierte Navbar, die oben über dem Seiteninhalt bleibt. Hinzu kommt bei der „Sticky“-Navbar im Normalfall noch ein Bereich über der Navbar, indem ich in diesem Fall die Links für das Pflichtprogramm bzgl. Datenschutz etc. anzeigen lasse, der beim Scrollen dann ausgeblendet wird. Hier kann man z. B. auch ein großes Bild oder dergleichen anzeigen lassen, unterhalb dem sich die Navbar dann anfangs befindet. Beim Scrollen bleibt die Navbar dann am oberen Rand des Browserfensters „kleben“ und die ganze Zeit über dem Content, sodass der Seitenbesucher nicht hochscrollen muss, um wieder an die relevanten Links zu gelangen.
Um die Unterscheide zwischen den Navbar-Typen deutlich zu machen, sind hier ein paar Bootstrap-Beispiele zu den verschiedenen Navbar-Typen:
Default-Navbar
Die Default-Navbar ist so breit wie der Content-Bereich und im Normalfall auch vom Browserrand abgegerenzt und verschwindet wie der normale Seiteninhalt beim Scrollen.
https://getbootstrap.com/docs/3.4/examples/navbar/
Static-Top-Navbar
Die Static-Top-Navbar ist vom Content abgehoben und befindet sich im Normalfall in kompletter Browserbreite direkt oben unter dem Rand des Browserfensters ohne Freiraum. Beim Scrollen der Seite verschwindet diese allerdings dann.
https://getbootstrap.com/docs/3.4/examples/navbar-static-top/
Fixed-Top-Navbar
Wie eingangs beschrieben ist die Fixed-Top-Navbar gleich plaziert wie die Static-Top-Navbar. Mit dem Unterschied, dass diese absolut positioniert ist und ihre Höhe nicht zur gesamten Seitenhöhe (zum Body-Bereich) zählt. Diese befindet sich also immer oben „über“ dem Content. Die Fixed-Navbar hat also vor allen Dingen ein Problem: Ohne Padding oder Margin beim Content-Div bzw. einem Wrapper-Div oder beim Body würde also der Content-Bereich von dieser sofort überdeckt werden. Je nach Auflösung sieht das dann recht bescheiden aus und man hat zu viel oder zu wenig Freiraum zwischen Navbar und dem Rest der Seite.
https://getbootstrap.com/docs/4.0/examples/navbar-top-fixed/
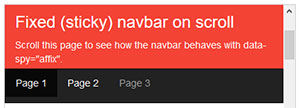
Sticky- bzw Affix-Navbar
Die Sticky- oder auch Affix-Navbar (sticky = klebend, affix = anheften) ist, wie bereits geschrieben, ebenfalls gleich positioniert wie die Fixed- bzw. Static-Top-Navbar. Allerdings wird diese beim Scrollen erst fest direkt am Browserfenster „festgeklebt“, da sich über dieser sich noch Content befindet, der dann beim Scrollen verschwindet und nur die Navbar zurücklässt. Dieser Effekt sieht ganz cool aus, da man das Gefühl hat, die Navbar würde wirklich am Browserfenster hängen bleiben.
https://www.w3schools.com/bootstrap/bootstrap_affix.asp
Umsetzung meiner Sticky-Navbar
Dies ist bei mir der Bereich, der beim Scrollen ausgeblendet wird. Ich habe diesen „Preheader“ genannt:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div id="preheader"> <div class="container-fluid"> <p> <a href="">Link 1</a> | <a href="">Link 2</a> | <a href="">Link 3</a> | <a href="">Link 4</a> | * = Affiliate-/Werbelinks </p> </div> </div> |
Meine Navbar beinhaltet noch ein paar Besonderheiten, wie Links die nur bei bestimmten Auflösungen angezeigt werden und Links die auf der rechten Seite angezeigt werden. Dies ist für das geschilderte Problem aber zweitrangig. Der Code der Navbar sieht aber ungefähr so aus:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<header id="header-menu" class="navbar-static-top bs-docs-nav" role="banner"> <div class="container-fluid"> <div class="navbar-header"> <button class="navbar-toggle collapsed" type="button" data-toggle="collapse" data-target="#bs-navbar" aria-controls="bs-navbar" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href=""><img src="images/icon.png"></a> </div> <nav id="bs-navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="hide-790"><a href=""><span class="glyphicon glyphicon-shopping-cart"></span> Produkte</a></li> <li><a href=""> Thema 0</a></li> <li class="hide-880"><a href="">Thema 1</a></li> <li class="hide-1050"><a href="">Thema 2</a></li> <li class="hide-1300"><a href="">Thema 3</a></li> <li class="hide-1740"><a href="">Thema 4</a></li> <li class="hide-1740"><a href="">Thema 5</a></li> <li> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> Weitere Themen</a> <ul class="dropdown-menu"> <li><a href="">Thema 6</a></li> <li><a href="">Thema 7</a></li> <li><a href="">Thema 8</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li> <a href=""> <span class="glyphicon glyphicon-envelope"></span> <span class="hidden-sm hidden-md hidden-lg"> Kontakt</span> </a> </li> <li> <a href="" target="_blank"> <span class="glyphicon glyphicon-log-in"></span> <span class="hidden-sm hidden-md"> Mitglieder-Login</span> </a> </li> </ul> </nav> </div> </header> |
Affix-Versuch laut Tutorials
Die Beispiele, die ich zuerst fand, sahen zusätzliche CSS-Klassen vor, die mit Hilfe von JQuery beim Scrollen über ein bestimmtes Element oder eine bestimmte Seitenhöhe dann dem Header-Tag hinzugefügt werden und dessen Anzeige verändern:
|
1 2 3 4 5 6 7 8 9 10 |
/* Affix navbar*/ .affix { top: 0; width: 100%; z-index: 9999 !important; } .affix + .container-fluid { padding-top: 70px; } |
Ebenfalls ist ein Padding für den folgenden Container vorgesehen um ein schnelles Springen des Seiteninhalts in dem Moment, in dem der Header fest positioniert wird, zu unterbinden. Dies passiert sonst, weil die Höhe des Headers dann ja nicht mehr zur gesamten Seitenhöhe gezählt wird.
Der zugehörige Javascript-Code lautete so:
|
1 2 3 4 5 6 |
<script> $(document).ready(function(){ /* affix the navbar after scroll below header */ $("header").affix({offset: {top: $("#header").outerHeight(true)} }); }); </script> |
Dieser JQuery-Code bewirkt, dass beim Scrollen über den Header-Bereich hinaus die zuvor definierte CSS-Klasse dem Header-Tag hinzugefügt wird, wodurch dann die Regeln zur Anwendung kommen.
Problematik
Dieser Code funktioniert gut. Es gab da nur ein Problem, da mein Bereich über der Header-Navigation sehr niedrig ist und die Seite auch einen Footer hat, gab es einen leichten Konflikt bei Seiten die nicht genügend Inhalt haben und man nicht besonders viel Scrollen kann. Dort passiert folgendes:
Man scrollt und der JQuery-Code wird ausgeführt. Dadurch wird die Seitenhöhe kurzzeitig um die Höhe der Header-Navigation vermindert. Nun ist die Seite insgesamt nicht mehr höher als das Browserfenster und kann somit komplett angezeigt werden. Da man sich also wieder ganz oben befindet, wird der Header und der Preheader aber nun wieder angezeigt und dessen Höhe wieder zur gesamten Seitenhöhe gezählt. Es entsteht ein Flacker-Effekt und man ist in einem „Loop“ gefangen, der es einem unmöglich macht bis an das Seitenende zu gelangen. Das ist eher unschön und lässt sich auch mit dieser Methode meiner Meinung nach nicht unterbinden.
Eigener Versuch
In einem ersten eigenen Versuch, habe ich per Javascript einfach statt dieser „affix“-Klasse die normale „navbar-fixed-top“-Klasse verwendet und zusätzlich den Preheader ausgeblendet. Das Ausblenden des Preheaders war eigentich gar nicht mehr nötig, aber auch dieser Ansatz führt zum gleichen Ergebnis und die Seite „flackert“ wie bereits geschildert:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<script> $(document).ready(function(){ $(window).scroll(function() { if ($(this).scrollTop()>0) { $("#preheader").hide(); $("header").addClass("navbar-fixed-top"); } else { $("#preheader").show(); $("header").removeClass("navbar-fixed-top"); } }); }); </script> |
Stattdessen habe ich dann die Navbar von einer „static-top“-in eine „fixed-top“-Navbar abgeändert, sodass diese sich grundsätzlich über dem Seiteninhalt befindet, welchem ich ein festes Padding verpasst habe. Da dadurch der Preheader von der Navbar überdeckt wurde, habe ich als einzige Lösung gesehen, diesen mit in den Header-Tag zu integrieren. Deshalb sieht der Code für den Header-Bereich nun so aus:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<header id="header-menu" class="navbar-fixed-top bs-docs-nav" role="banner"> <!-- Preheader --> <div id="preheader"> <div class="container-fluid"> <p> ... </p> </div> </div> <!-- / Preheader --> <div class="container-fluid"> <div class="navbar-header"> ... </div> <nav id="bs-navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> ... </ul> </nav> </div> </header> |
Per JQuery blende ich nun lediglich den Preheader-Tag innerhalb des Header-Bereichs beim Scrollen aus:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script> $(document).ready(function(){ $(window).scroll(function() { if ($(this).scrollTop()>0) { $("#preheader").hide(); } else { $("#preheader").show(); } }); }); </script> |
Ich habe die Logik also mehr oder weniger umgedreht und habe keine Probleme mehr mit der Seitenhöhe. Denn der Versatz durch das Wegfallen des kleinen Preheader-Bereichs macht nun nichts aus, weil seine Höhe sowieso wegen der absolut positionierten „fixed-top“-Navbar von Anfang an nicht zur Gesamthöhe der Seite zählt. Dadurch wird dieser Loop-Effekt umgangen.
Fazit
So richtig zufrieden bin ich mit dieser Lösung und dem Code nicht, denn irgendwie sieht das nicht wirklich „rund“ aus. Aber wenn ich mir das ganze Gefrickel um so eine Sticky-Navbar (ohne Bootstrap) hinzubekommen auf der w3schools-Seite im Quellcode angucke, dann ist mein Code schon gar nicht mehr so ein Haufen Schrott. Denn dort ist die Sticky-Navbar anscheinend auch irgendeine selbst zusammen gefrickelte Geschichte und CSS-Anweisungen nutzen die sogar auch überall direkt im HTML-Code 😀