Bei einem alten Webprojekt, das leider aus mehreren 1000 statischen Seiten besteht, hatte ich die Idee ein paar Anpassungen am Quellcode vorzunehmen. Leider handelte es sich bei dem vorliegenden HTML-Code um sehr schlechten und nicht wartbaren WYSIWYG-Code, bei dem auch die CSS-Anweisungen aufgrund mangelnder Erfahrung nicht in ein CSS-Dokument ausgelagert sind.
Um das ganze nachträglich etwas aufzubessern und in Zukunft besser Anpassungen vornehmen zu können, habe ich die gesamte Website einfach per Search & Replace mit Notepad++ wie folgt modifiziert:
Man sucht nach dem Schluss-Tag des Head-Bereichs:
|
1 |
</head> |
Diesen ersetzt man beispielsweise mit:
|
1 |
<!-- #include virtual="/includes/head.inc" --></head> |
…oder mit so etwas:
|
1 |
<link href="/wrapper.css" type="text/css" rel="stylesheet"/></head> |
So lässt sich ein CSS-Dokument oder auch eine include-Datei einbinden. Letzteres ist zu empfehlen, wenn man öfter Ergänzungen am Head-Bereich vornehmen möchte. Dies könnte beispielsweise der Fall sein, wenn verschiedene Skripte eingebunden werden sollen.
Um nun das ursprüngliche html-Dokument über CSS beeinflussen zu können baut man sich ein div als Wrapper um das alte Konstrukt herum.
Dafür sucht man nach:
|
1 |
<body> |
Dies wird beispielsweise durch folgenden Code ersetzt:
|
1 |
<body><div id="wrapper"> |
Abschließend muss man noch folgendes ersetzen:
|
1 |
</body> |
… und zwar mit
|
1 |
</div></body> |
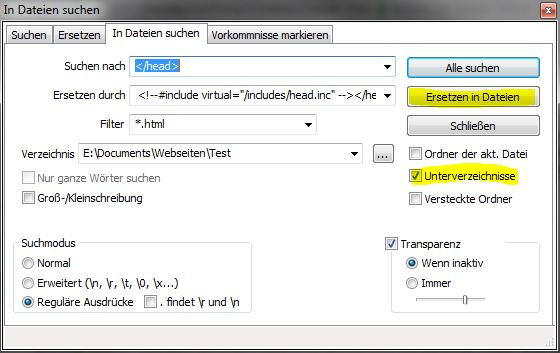
In Notepad++ kann man dafür beispielsweise unter Suchen die Funktion „In Dateien suchen“ verwenden: